W dobie cyfryzacji i rosnącej roli e-commerce posiadanie funkcjonalnego i estetycznego sklepu internetowego stało się niemal obowiązkowym elementem dla każdego przedsiębiorcy, który ma tylko cokolwiek wspólnego z handlem.
Ale jak zabrać się za projektowanie sklepu online, który nie tylko przyciągnie uwagę, ale również zamieni wirtualnych przeglądających w rzeczywistych kupujących? Czy jest to jedynie kwestia ładnego wyglądu, czy może stoją za tym bardziej skomplikowane mechanizmy? Przyjrzyjmy się poszczególnym aspektom projektowania sklepu online, wyłuszczając przy tym wszystkie najważniejsze kwestie. Swoją drogą, jeśli interesuje Cię ten konkretny aspekt, powinieneś również sprawdzić, jaka platforma do sklepu internetowego będzie najlepsza.
Zaprojektowanie sklepu internetowego to zadanie dla profesjonalnego grafika, ale Ty powinieneś dysponować wiedzą, która pozwoli Ci z nim sprawnie współpracować i koniec końców osiągnąć satysfakcjonujący efekt. Pewną drogą na skróty może być skorzystanie z gotowego szablonu, ale ten i tak trzeba zawsze dostosować.
Podstawy dobrego web designu
Projektowanie sklepu internetowego to nie tylko estetyka, ale przede wszystkim funkcjonalność i intuicyjność. Oto kilka podstawowych zasad, o których powinieneś pamiętać:
- Czysty i zorganizowany wygląd. Przeładowane elementy i bałagan na stronie mogą odstraszyć użytkowników. Ważne, aby strona była przejrzysta i czytelna.
- Spójność wizualna. Kolory, fonty i grafika powinny być spójne na wszystkich stronach, aby całość wyglądała profesjonalnie i wzbudzała zaufanie.
- Intuicyjna nawigacja. Menu i inne elementy nawigacyjne powinny być łatwo dostępne i zrozumiałe, aby ułatwić klientom jak najszybsze znalezienie tego, czego potrzebują.
- Szybkość działania. Optymalizacja czasu ładowania strony to klucz do zatrzymania klientów i poprawy wskaźników konwersji. Poświęć jej tyle czasu, ile tylko trzeba, aby osiągnąć co najmniej przyzwoity wynik.
- User friendly na każdym kroku. Elementy takie jak czytelne CTA (call to action), przejrzysty proces zakupowy czy jasno przedstawione informacje o produktach to jedne z kluczowych elementów, które sprawią, że Twój sklep będzie przyjazny w użytkowaniu.
- Responsywność. W dobie smartfonów i tabletów optymalizacja strony pod kątem urządzeń mobilnych to już nie luksus, tylko konieczność. Twój sklep po prostu musi działać optymalnie na mniejszych, dotykowych ekranach.
Jak zaprojektować sklep internetowy? Zrozum odbiorcę!
Zanim przystąpisz do projektowania sklepu internetowego, musisz uzmysłowić sobie, dla kogo go tworzysz. Określenie profilu idealnego klienta to podstawa, która wpłynie na wszystkie kolejne decyzje. Oto kilka aspektów, które warto wziąć pod uwagę:
- Demografia. Zidentyfikuj wiek, płeć i lokalizację geograficzną Twoich potencjalnych klientów. To pomoże Ci w doborze odpowiedniego języka, stylu i oferty produktowej.
- Zachowania i potrzeby. Zastanów się, jakie są cele i oczekiwania Twoich klientów. Czy kluczowe jest dla nich to, aby jak najszybciej zrobić zakupy i opuścić stronę, czy może preferują głęboką analizę produktów przed podjęciem decyzji?
- Poziom zaawansowania technologicznego. Nie wszyscy użytkownicy są w równym stopniu zaznajomieni z nawigacją w sklepach internetowych. Projektuj z myślą o różnych poziomach doświadczenia.
- Kanały komunikacji. Zastanów się, jaki Twoi klienci będą preferowali kontakt z Tobą – czy przez formularze kontaktowe, czat, czy też może media społecznościowe? To wpłynie na projekt i funkcje Twojego sklepu.
- Preferencje estetyczne. Wygląd sklepu powinien być dostosowany do gustu Twojej grupy docelowej. Na przykład młodsi odbiorcy mogą preferować nowoczesne i odważne projekty, podczas gdy starsza grupa docelowa może cenić sobie klasykę i prostotę.
Rozumienie odbiorcy to nie jednorazowy proces. Warto regularnie analizować dane i dostosowywać sklep do zmieniających się potrzeb i preferencji klientów. Tylko wtedy będziesz w stanie stworzyć platformę, która nie tylko przyciągnie uwagę, ale także zatrzyma użytkowników na dłużej.
Projektowanie sklepu internetowego – o tym pamiętaj!
Zaprojektowanie dobrze wyglądającej strony to zadanie dla profesjonalisty. Nie chodzi już tylko o SEO dla sklepu internetowego czy maksymalizację potencjału, ale przede wszystkim o rzeczach podstawowych, o których zdają się zapominać początkujący. Koniecznie trzeba pamięć do dobrze prezentującej się stronie głównej, która ma za zadanie wpłynąć na pierwsze wrażenie, ofertach, promocjach czy nawigacji.
Strona główna
Strona główna to wizytówka każdego sklepu internetowego. Być może to frazes, ale tak w istocie jest i chyba nie ma co na ten temat dłużej debatować. To miejsce, w które użytkownicy często trafiają, zanim zdecydują się na dalsze działania. Czasem to od niego zaczynają przeglądanie Twojego sklepu, a czasem przechodzą w nie z podstrony, na którą pierwotnie trafili (np. z wyszukiwarki Google). Strona główna musi być zarówno atrakcyjna wizualnie, funkcjonalna i intuicyjna.
Pierwsze wrażenie
Najważniejsze jest to, co użytkownicy zobaczą w pierwszej kolejności. Czy będzie to baner promocyjny, czy też może wybrane, promowane produkty? Pierwsze wrażenie może być decydujące, więc ważne, aby od razu przekazać, co Twój sklep oferuje i jakie korzyści może odnieść kupujący, jeśli zdecyduje się na transakcję właśnie w nim.
- Zastosuj atrakcyjne grafiki i czytelne CTA.
- Unikaj natłoku informacji.
- Zadbaj o łatwy dostęp do kluczowych sekcji i produktów.
Oferta i promocje
Strona główna to idealne miejsce, aby zaprezentować bieżące promocje, bestsellery czy nowości w ofercie. To także świetna okazja, aby przedstawić użytkownikom wyjątkowe okazje i zachęcić ich do zakupów.
- Wykorzystaj karuzele obrazów lub slider, aby zaprezentować różnorodność oferty.
- Uwypuklaj produkty na podstawie analizy zachowań i preferencji użytkowników.
Nawigacja i dostęp do informacji
Ułatw dostęp do najważniejszych informacji i sekcji sklepu, takich jak „O nas”, „Kontakt”, „FAQ”, czy „Koszyk”. Wprowadź intuicyjne menu, które pomoże użytkownikom znaleźć to, czego szukają, w jak najkrótszym czasie.
- Umieść menu w widocznym miejscu.
- Użyj ikon i grafik, aby wizualnie podkreślić funkcje nawigacyjne.
Elementy zaufania
Nie można pominąć aspektu budowania zaufania. Logo partnerów, opinie klientów czy certyfikaty mogą być zadecydować o tym, czy użytkownik dokona zakupu w Twoim sklepie, czy też zdecyduje się na konkurencyjną ofertę.
- Umieść opinie i recenzje w widocznym miejscu.
- Pokaż logo znanych partnerów i metod płatności.
Ostatecznie, strona główna powinna być przemyślana i zoptymalizowana pod kątem różnych rodzajów użytkowników. Zastosowanie się do powyższych zaleceń pomoże Ci stworzyć stronę główną, która będzie nie tylko atrakcyjna, ale również efektywna w kierowaniu ruchu i generowaniu konwersji.
Nawigacja i struktura sklepu
Prosta w obsłudze, intuicyjna nawigacja i przemyślana struktura sklepu to kolejny filar dobrze działającego sklepu internetowego. Dobrze zaplanowany układ strony pozwala na płynne poruszanie się po sklepie, szybkie odnalezienie interesujących produktów i ostatecznie przekłada się na zwiększenie sprzedaży.
Intuicyjne menu główne
Menu główne to kompas dla Twoich klientów. Powinno być proste, intuicyjne i od razu zwracać uwagę na najważniejsze elementy oferty.
- Umieść menu w górnej części strony lub na bocznym pasku.
- Grupuj podobne produkty czy kategorie w rozwijanych menu.
Wewnętrzne linkowanie
Zapewnienie spójnego i logicznego układu linków wewnętrznych nie tylko ułatwi nawigację, ale również pomoże w optymalizacji SEO.
- Umieszczaj linki do popularnych produktów i sekcji na widocznych miejscach.
- Wykorzystaj tzw. breadcrumbs (ślad nawigacyjny) dla zwiększenia użyteczności.
Filtry i sortowanie
Daj użytkownikom narzędzia, które pozwolą im sortować i filtrować produkty według różnych kryteriów, takich jak cena, popularność czy opinie. Pomyśl też o porównywarce.
- Zastosuj jasne i rozpoznawalne ikony.
- Zaoferuj kilka metod sortowania, aby dostosować się do różnych preferencji.
- Ułatw porównywanie produktów i ofert.
Proces zakupowy
Sekwencja kroków od wyboru produktu do finalizacji zakupu powinna być jak najprostsza.
- Zminimalizuj liczbę kroków potrzebnych do dokonania zakupu.
- Daj możliwość dokonania zakupu bez konieczności zakładania konta.
Mapa strony
Mapa strony to nie tylko pomocne narzędzie dla użytkowników, ale również istotny element z punktu widzenia SEO.
- Umieść link do mapy strony w stopce każdej podstrony.
- Upewnij się, że zawiera ona linki do wszystkich ważnych sekcji i podstron.
Zapewniając sprawną nawigację i logiczną strukturę, zwiększasz szanse na to, że użytkownik nie tylko dokona zakupu, ale również wróci do Twojego sklepu w przyszłości.
Wyszukiwarka produktów
Wyszukiwarka to jedno z najważniejszych narzędzi w sklepie internetowym. Umożliwia szybkie (właśnie, szybkie!) odnalezienie interesującego produktu i znacząco wpływa na doświadczenie użytkownika. Oto kluczowe elementy, która powinna mieć:
- Szybkość i responsywność. Wyszukiwarka powinna działać szybko i efektywnie, oferując wyniki w czasie rzeczywistym.
- Algorytm dopasowywania. Zastosuj algorytm, który uwzględnia różne sposoby wpisywania zapytań i błędy w pisowni.
- Filtrowanie wyników. Daj użytkownikom możliwość filtrowania wyników według kategorii, cen, opinii i innych parametrów.
- Podpowiedzi i autouzupełnianie. Wykorzystaj technologie autouzupełniania, aby pomóc użytkownikom w formułowaniu zapytań.
- Zdjęcia w wynikach. Miniatury produktów w wynikach wyszukiwania pomagają w szybszym zidentyfikowaniu interesujących pozycji.
- Informacja o dostępności. Pod wynikami wyszukiwania warto umieścić informacje o dostępności produktu, czasie dostawy czy opcjach płatności.
- Opcja zapisywania wyszukiwań. Umożliwienie użytkownikom zapisania ich ostatnich wyszukiwań to funkcja, która zwiększa użyteczność i zachęca do powrotu.
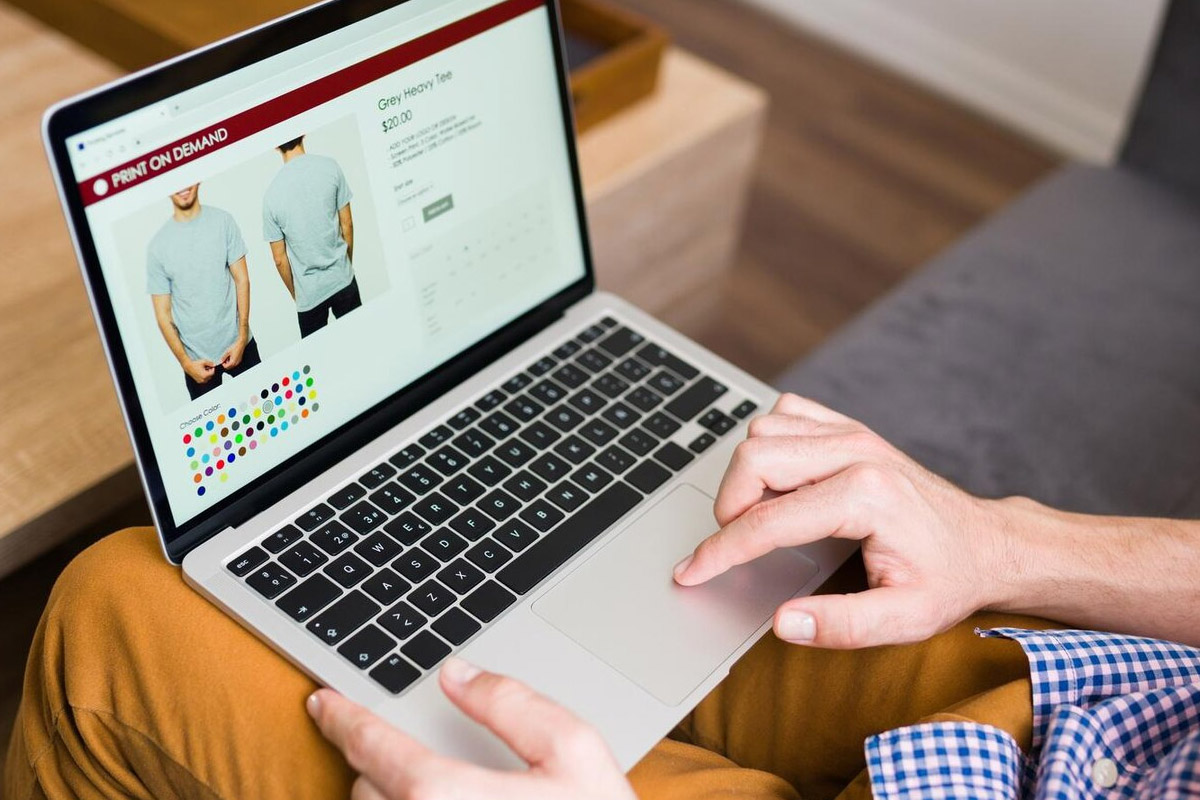
Jak zaprojektować sklep internetowy – Podstrony produktowe
Przeważnie to tutaj klienci dokonują ostatecznej decyzji o zakupie, więc projektując podstronę produktową, musisz uwzględnić wszystkie informacje czy funkcje, które ułatwią dokonanie wyboru.
Szczegóły produktu
Każda podstrona powinna zawierać dokładny opis produktu, jego specyfikacje oraz inne kluczowe informacje, takie jak gwarancja czy dostępność.
- Używaj czytelnych czcionek i kolorów.
- Zintegruj galerię zdjęć w różnych ujęciach i daj możliwość przybliżenia.
Cena i opcje zakupu
Cena produktu powinna być łatwo widoczna, a opcje zakupu, takie jak rozmiary, kolory czy inne warianty, powinny być łatwo dostępne.
- Umieść przycisk „Dodaj do koszyka” lub „Kup teraz” w widocznym miejscu.
- Zaproponuj dodatkowe produkty, najczęściej kupowane razem z oglądanym przedmiotem.
Opinie i oceny
Opinie i oceny od innych klientów to potężne narzędzie budowania zaufania.
- Wprowadź opcję dodawania do opinii zdjęć oraz filmów od użytkowników.
- Zintegruj system ocen, w którym klienci mogą oceniać różne aspekty produktu.
Informacje o dostawie i zwrotach
Klienci często szukają informacji o dostawie i zwrotach jeszcze przed dokonaniem zakupu.
- Podaj jasne i dokładne informacje o kosztach wysyłki, czasie dostawy i polityce zwrotów.
- Umieść te informacje w łatwo dostępnym miejscu, najlepiej w pobliżu ceny produktu.
Pamiętaj o Call to action
Każda podstrona produktowa powinna zawierać jasne i zauważalne wezwanie do działania (z ang. call to action), który podkreśli, dlaczego klienci powinni dokonać zakupu.
- Używaj przyciągających uwagę kolorów i jasnych komunikatów.
- Testuj różne wersje CTA, aby znaleźć najskuteczniejszą.
Pamiętając o tych elementach, możesz stworzyć podstrony produktowe, które nie tylko informują, ale i przekonują. To klucz do zwiększenia konwersji i budowania długoterminowych relacji z klientami.
Proces zakupowy
Prostota i intuicyjność procesu zakupowego to czynniki krytyczne dla każdego sklepu internetowego. Co możesz zrobić, aby ułatwić klientowi przejście przez niego?
- Minimalizacja liczby kroków. Im mniej kroków do finalizacji zakupu, tym lepiej. Optymalizuj proces tak, aby klienci mogli dokonać zakupu w jak najmniejszej liczbie kliknięć.
- Jasne instrukcje. Każdy krok procesu zakupowego powinien być jasno zdefiniowany. Używaj jednoznacznych przycisków i instrukcji.
- Opcje płatności. Oferuj różnorodne metody płatności, aby dopasować się do preferencji jak największej liczby klientów.
- Bezpieczeństwo. Upewnij się, że Twoja strona korzysta z zaawansowanych mechanizmów zabezpieczeń, takich jak certyfikaty SSL, aby nie stracić zaufania klientów.
- Podsumowanie. Ostatni krok powinien zawierać dokładne podsumowanie zakupów z możliwością edycji przed finalizacją.
- Potwierdzenie zakupu. Po finalizacji zakupu klient powinien otrzymać email z potwierdzeniem, zawierającym wszystkie szczegóły transakcji i informacje o dostawie.
Dostosowanie do wersji mobilnych (responsywność)
Coraz więcej zakupów online odbywa się za pomocą urządzeń mobilnych. Dlatego też dostosowanie sklepu do smartfonów i tabletów to nie opcja, tylko absolutna konieczność. Oto, co warto wziąć pod uwagę:
- Skalowalność. Strona powinna skalować się automatycznie i dostosowywać do różnych rozmiarów ekranów.
- Nawigacja. Elementy nawigacyjne muszą być duże i łatwo dostępne, aby ułatwić korzystanie na urządzeniach z mniejszym ekranem.
- Czytelność. Tekst i grafiki powinny być czytelne bez konieczności przybliżania.
- Szybkość ładowania. Mobilni użytkownicy są mniej cierpliwi, więc upewnij się, że Twoja strona ładuje się szybko.
- Prosty proces zakupowy. Mobilni użytkownicy cenią sobie prostotę i szybkość, dlatego proces zakupowy powinien być jak najmniej skomplikowany.
- Testy na różnych urządzeniach. Regularnie testuj wygląd i funkcjonalność strony na różnych urządzeniach i przeglądarkach.
Jak zaprojektować sklep internetowy – Podsumowanie
Nieważne, czy swój sklep internetowy będziesz projektował osobiście, czy zaangażujesz do tego grafika, czy skorzystasz z jednego z szablonów, musisz pamiętać o poniższych kwestiach:
- atrakcyjny design, który przyciągnie uwagę i zainteresowanie użytkowników;
- zrozumienie odbiorcy, aby móc lepiej dopasować ofertę i sposób komunikacji;
- intuicyjna nawigacja i klarowna struktura sklepu, która ułatwi klientom znalezienie tego, czego szukają;
- zaawansowane funkcje wyszukiwania, dzięki którym użytkownicy łatwo znajdą interesujące ich produkty;
- wyczerpujące podstrony produktowe, które odpowiedzą na każde pytanie i rozwieją każdą wątpliwość klienta;
- prosty i szybki proces zakupowy, który nie zniechęci klienta do finalizacji transakcji;
- optymalizacja pod urządzenia mobilne, aby zagwarantować wygodę korzystania z serwisu na różnych platformach.
Mając na uwadze powyższą listę, będzie Ci dużo łatwiej zaprojektować sklep, który będzie atrakcyjny wizualnie, funkcjonalny i zorientowany na sukces – czyli sprzedaż.